-
Large screen프로그래밍/Android 2021. 8. 31. 18:50반응형
라지스크린(Large screen) 이란?
태블릿, 폴더블, 크롬북을 의미한다.
Tablet, foldable phone, Chromebooks자주 나오는 정의(Definition)
- Pixel densities: The pixel density is the number of pixels within a physical area of the screen and is referred to as dpi (dots per inch).
- Resolution: the total number of pixels on screen.
- Window: A Window is a rectangular area which has one view hierarchy. A window is basically like you think of a window on the desktop. It has a single Surface in which the contents of the window is rendered. As you can see, there can be multiple windows in one screen, and WindowManager manages them.

Window 폴더블 디바이스 (Foldables)
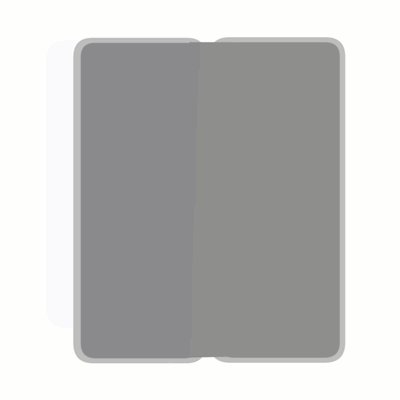
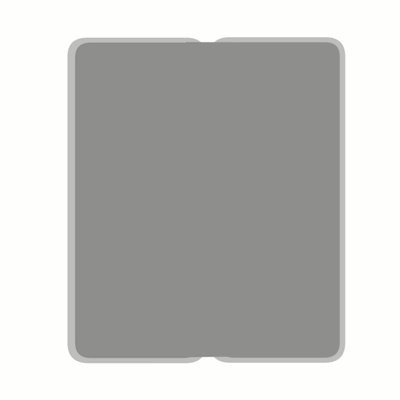
폴더블 디바이스들은 여러개의 디스플레이(Multi-Display)를 가지고 있다. 디바이스를 접으면 다른 상태로 사용할 수 있다.

Foldable phone 
Double foldable phone 화면을 접으면 익숙하지 않은 가로 세로 비율을 가지게 된다.

일반적으로 다양한 윈도우 사이즈를 지원하는 멀티윈도우 모드에서 동작하는 앱은 이 폴더블 폰에서도 잘 동작할 것이다.
Foldable devices typically have multiple displays with different displays (or even combinations of displays) becoming active for different states of the device folding. Following the guidelines in this document will help your app to adapt to those changing configurations. However, some configurations may have unusual aspect ratios, so it is worth testing how your app behaves on a variety of devices.
- Screen : In a computer display, the screen is the physical surface on which visual information is presented.
- Display : A display is a computer output surface and projecting mechanism that shows text and often graphic images to the computer user, using a cathode ray tube ( CRT ), liquid crystal display ( LCD ), light-emitting diode, gas plasma, or other image projection technology.
- (내생각) 스크린은 유저에게 정보를 보여주는 전체적인 창이고 디스플레이는 물리적으로 (폴더블에서는 분리되어있는) 창을 의미하는 것 같다. 그래서 라지-디스플레이가 아닌 라지-스크린이라고 하는 것 같다.

기본적인 대응 (Start by familiarizing yourself with the guidelines)
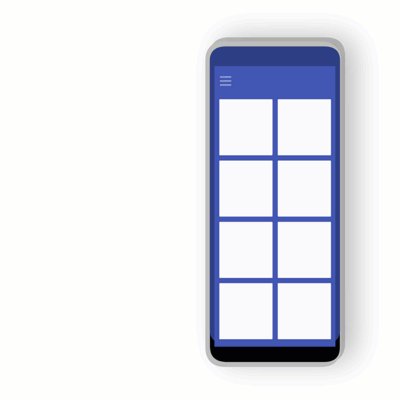
라지스크린은 태블릿이나 폴더블 기기에 콘텐츠를 더 좋게 표현하고 멀티테스킹을 가능하게 한다. 안드로이드 기기는 다양한 크기로 제공되며 어떤 스크린이던지 적용되는 유연한 레이아웃으로 표현할 수 있다. 따라서 특정 화면 크기, 가로 세로 비율 또는 방향을 가정하는 고정크기로 작업하면 안된다.
The larger screen space on tablets and foldables gives you opportunities to display richer content, enable multitasking, and create unique experiences not available on phones. Because Android devices come in all shapes and sizes, design your app with flexible layouts that gracefully adapt to whatever screen the app is running on. Don't define your layouts with rigid dimensions that assume a certain screen size, aspect ratio, or orientation.
- 라지 스크린 앱 품질 (large screens app quality)
- 매터리얼 디자인 응답형 UI (material design responsive UI)
- 여러 스크린 사이즈 지원 (Support different screen sizes)
상태 전환에 반응 (Responding to state transitions)
앱을 사용하는 동안 앱의 윈도우의 사이즈는 변경될 수 있다. 예를 들면, 크롬 OS에서 앱은 크기를 동적으로 변경할 수 있는 윈도우에서 여러 앱을 실행할 수 있다. 앱을 접을 수 있는 폴더블 기기에서도 실행될 수 있다.
Your app's windows can change sizes while the app is being used. For example, the app could be running on a Chrome OS device that allows multiple apps to run in windows whose dimensions can dynamically change. Or your app could be running on a foldable device that allows different folded postures.
- 멀티 윈도우 지원 (Multi-window support) : 화면 분할 과 PIP 모드 앱을 지원하는 방법
- Jetpack WindowManager 라이브러리와 WindowMetrics API는 콘텐츠 배치에 도움이 된다.
- 폴더블 앱 디자인 (Design your apps for foldables) : 폴더블 기기를 지원하는 방법
반응형'프로그래밍 > Android' 카테고리의 다른 글
Large screen - 다양한 화면 크기 지원 (0) 2021.09.06 Large Screen - Google i/o 2021 (0) 2021.09.06 Android Room 데이터베이스 코드랩 (0) 2021.03.30 MediaPlayer:안드로이드에서 간단한 비디오 재생 (0) 2020.11.21 Google i/o 2018 - ExoPlayer 2.8 (0) 2018.06.06